工作詳述
8 : 50
開始上班
13 : 00
午休結束
8 : 40
到公司、早操
12 : 00
午休
17 : 00
下班

React.js
是一個為資料提供彩現為HTML視圖的開源JavaScript庫。
也是第一次用codesandbox(援前端框架開發線上編輯器(IDE))來開發

Unified Functional Testing
1. 用於功能測試和回歸測試自動化的解決方案
2. UFT提供了以下功能:
應用程式使用者介面的GUI測試
應用程式服務或API(非GUI)層的API測試
業務流程測試(Business Process Testing)
與ALM整合
與Mobile Center整合

九宮格食物
這是我們實習生第一個完成的專案,也是我第一次用React語法。
寫這一個程式是為了下一個專案「戳戳樂」做練習,也是為了讓我們實習生熟悉React的架構。
●功能描述:
替九種食物進行運算,類似網購平台購物車的功能,每按 + 一種食物,系統會自己算總額。

戳戳樂
寫這一個程式是因為彰化銀行app時不時會推出一些小遊戲供客戶玩,讓客戶得到一些回饋金。
●功能描述:
類似翻牌遊戲,要翻出一條線。
程式有限制無論如何都只會有一條線,不會有兩條線出現或沒有連成線的情況。
可以由後台換圖片,且圖片數量最少放3張。

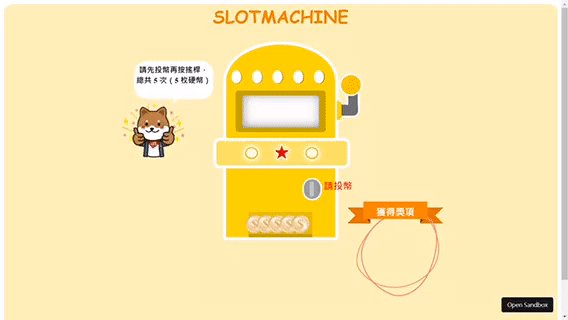
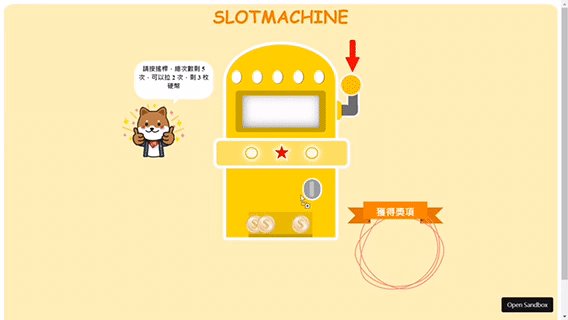
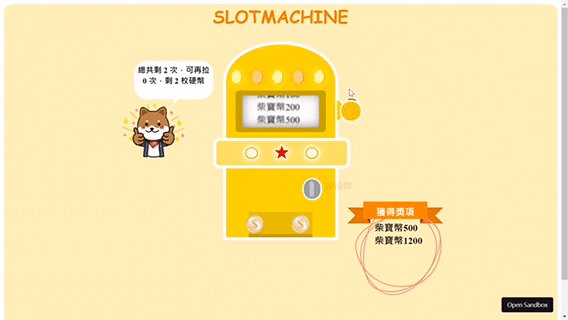
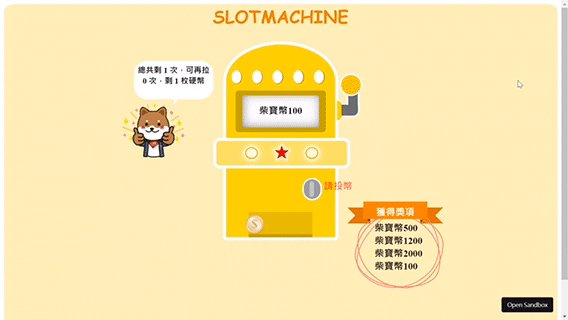
拉霸機
這是我和另一位實習生共同完成的,也真的很喜歡團隊合作的成就感。
其中的拉霸機完全是由CSS畫出來的,還有每一個動畫也都是用CSS寫出它的效果。
也有再一次複習rwd功能。
●功能描述:
首先拖曳錢幣,投幣孔會變成綠色;
將錢幣放入投幣處,便可以按搖桿,就會觸發拉霸動畫,也會隨機產出一個獎項。
柴犬的對話也會告知用戶現在遊玩次數還剩多少。
若未投幣也會出現提示請投幣文字。









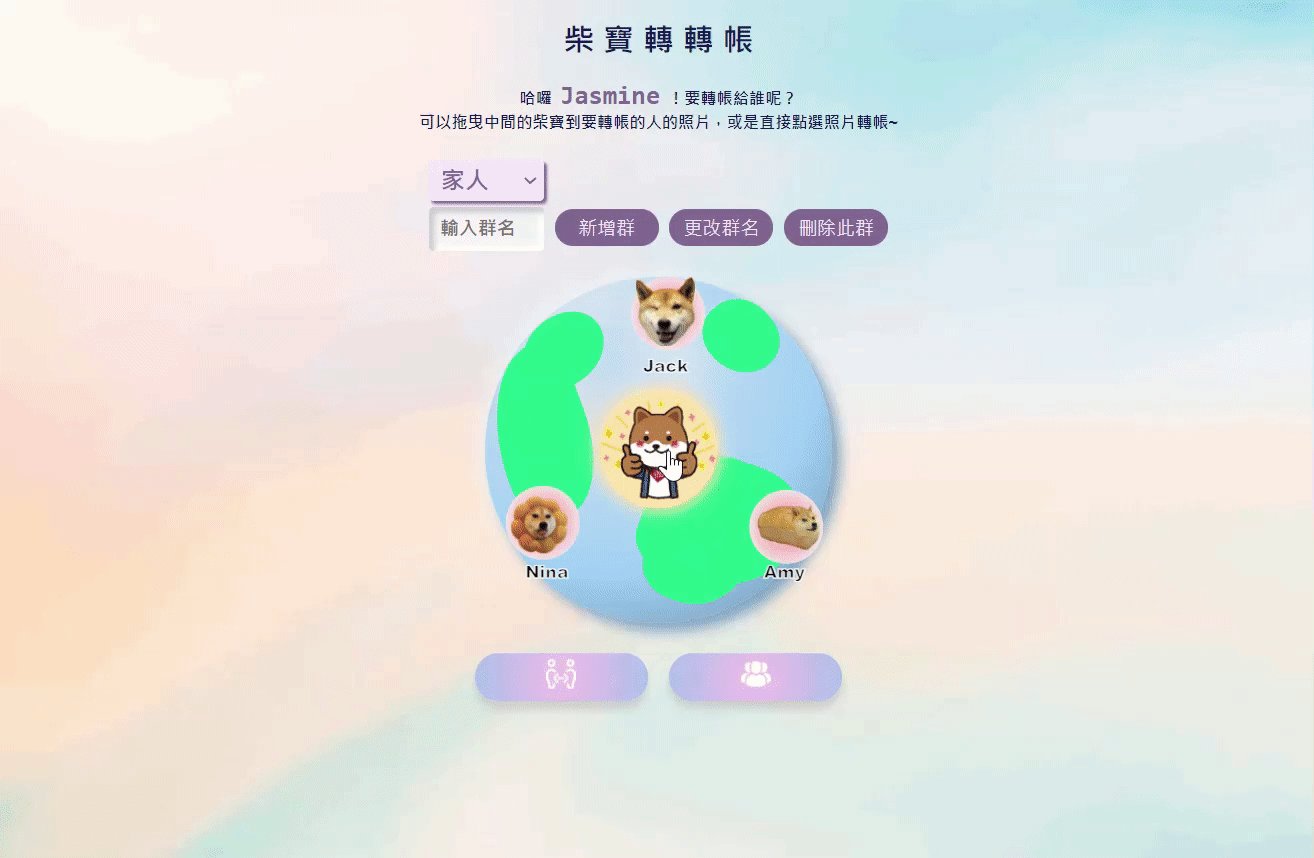
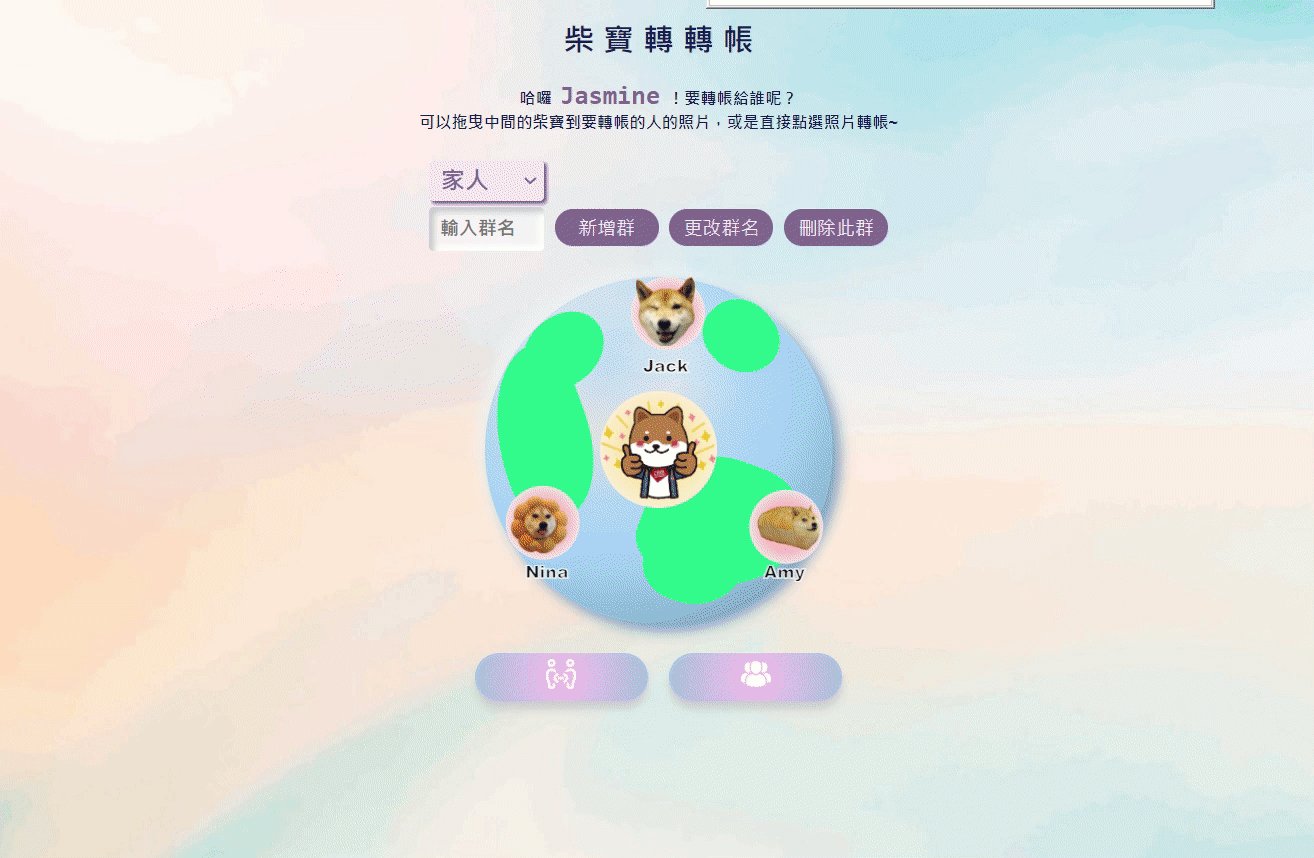
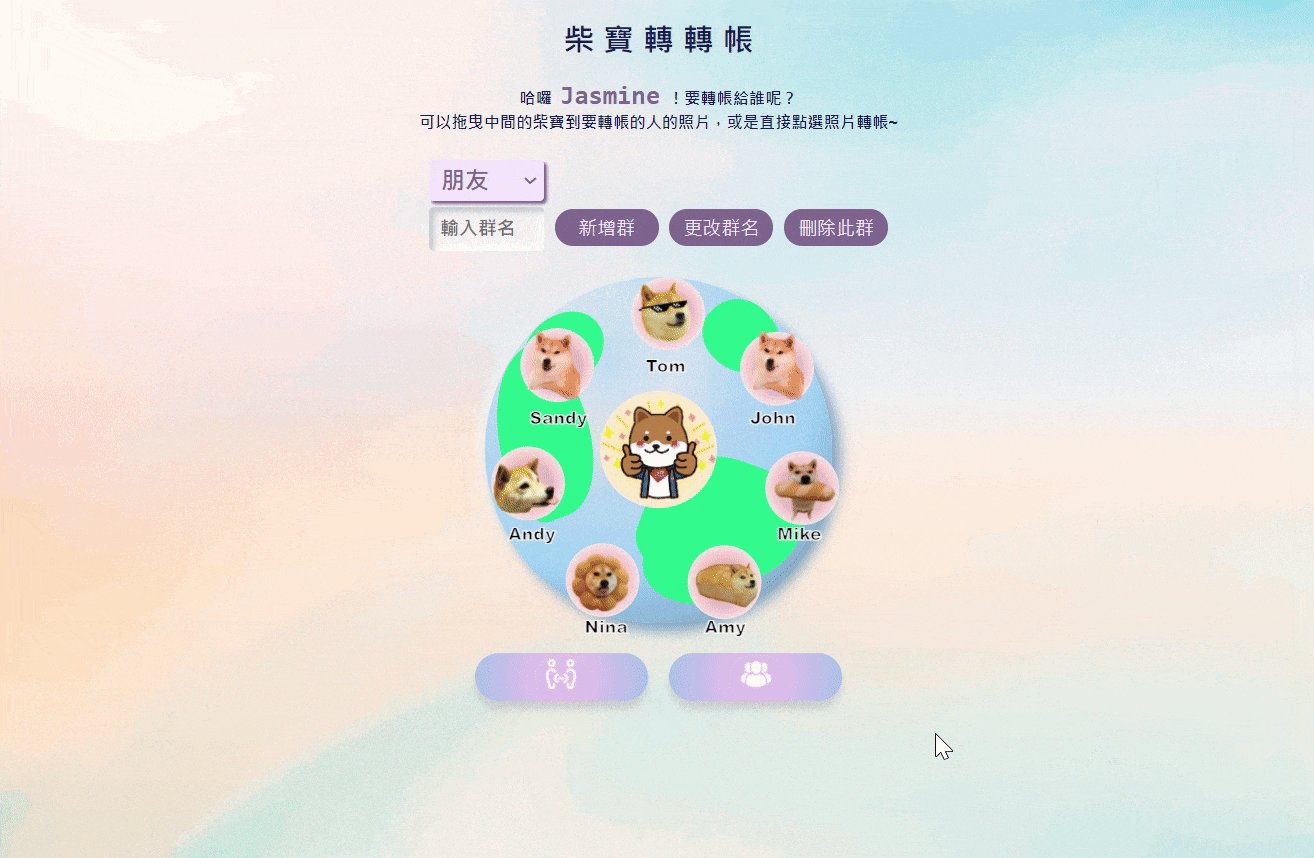
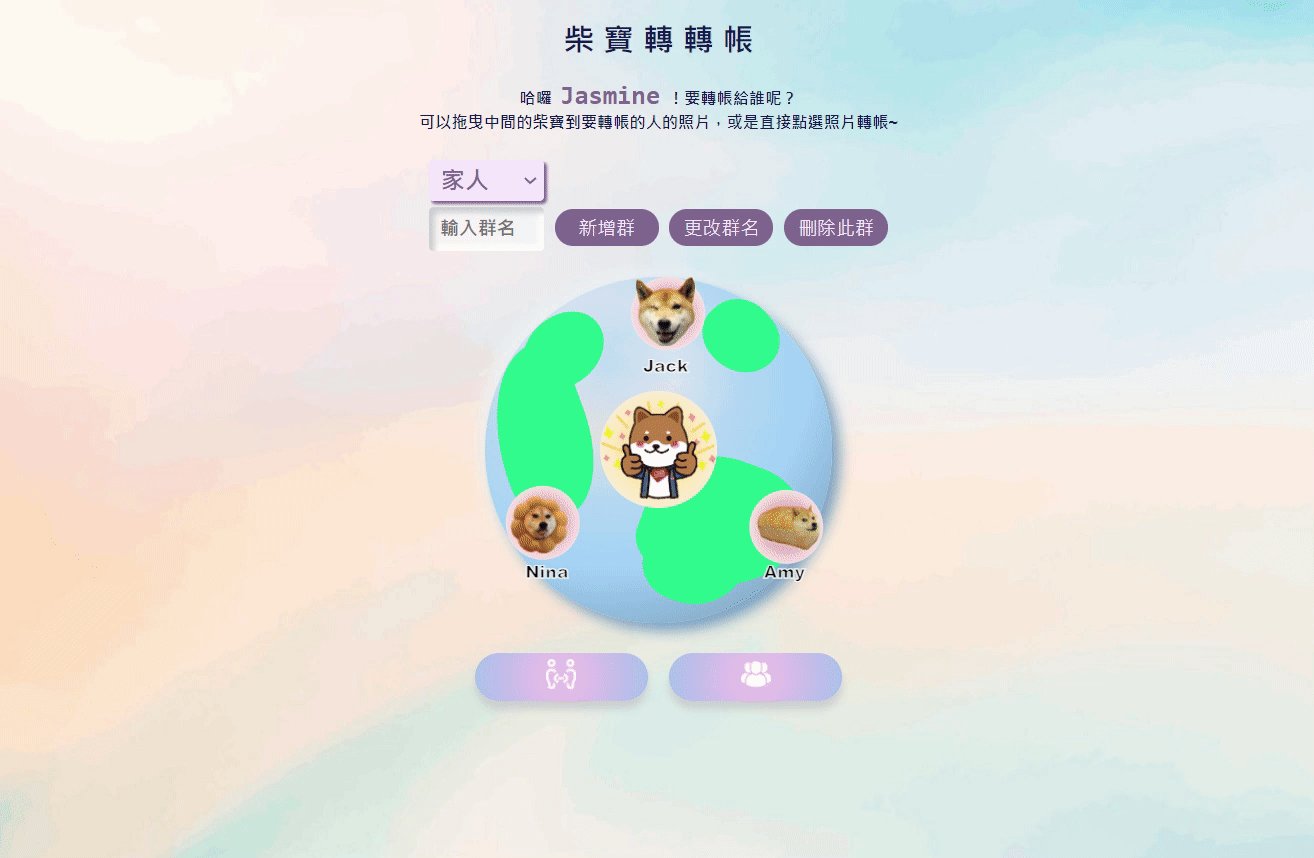
柴寶轉轉帳
現在越來越多人使用手機轉帳,為了方便用戶轉帳給常用帳號,因此開發此系統。
這次的系統也新學習串接json資料。
●系統描述:
此系統主要分為四大功能:
轉帳、更換群成員、新增/修改/刪除群組、
新增/修改/刪除成員
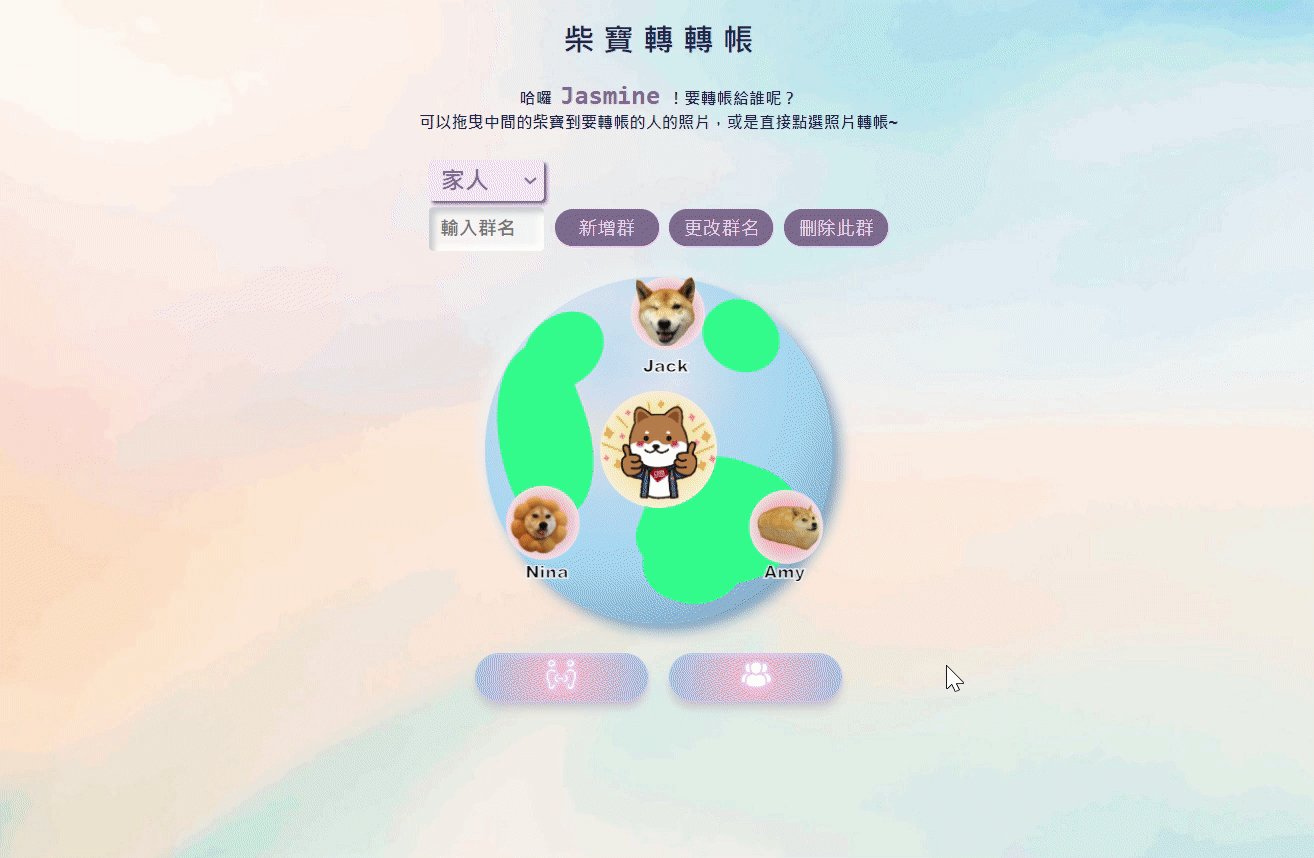
設計理念
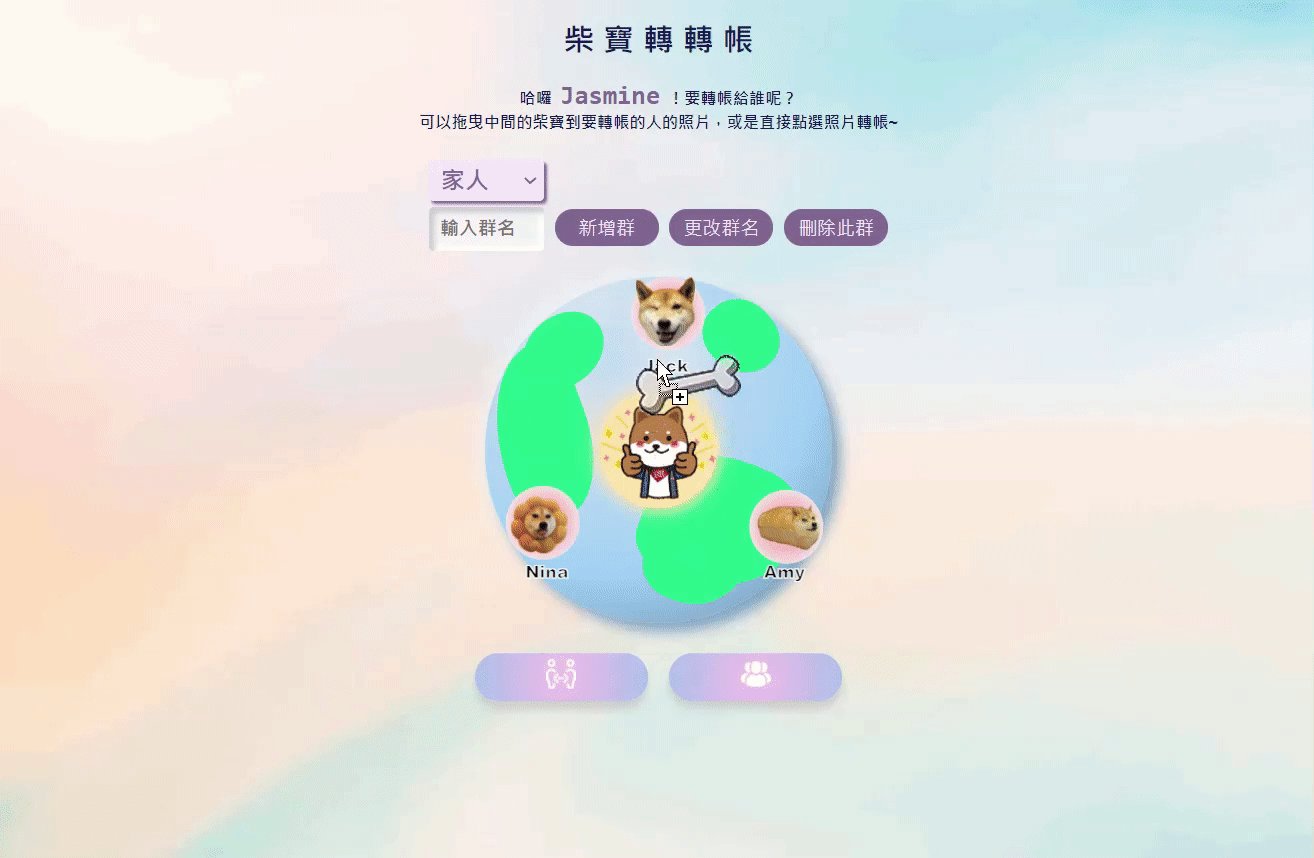
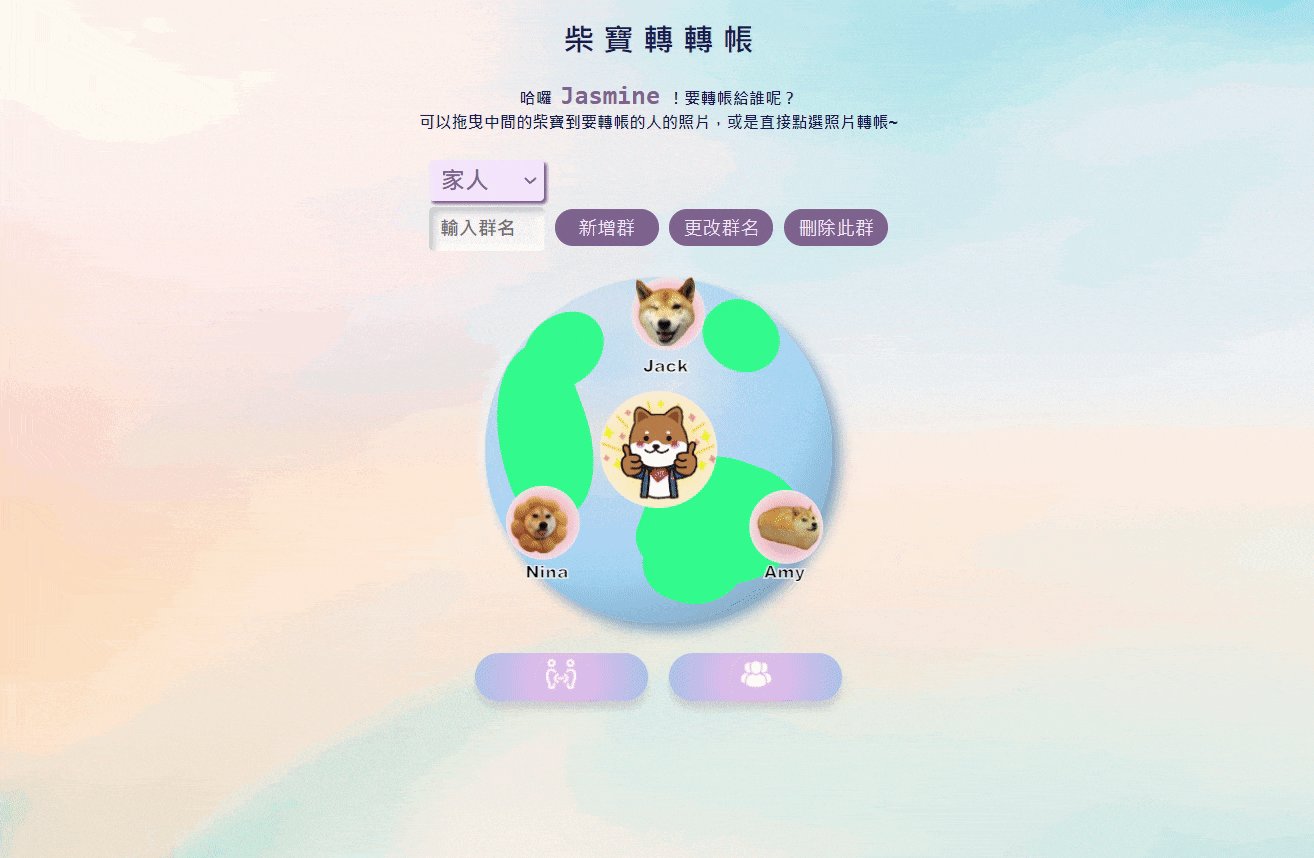
彰銀的吉祥物是柴寶,我找了許多柴犬圖當作是柴寶的朋友。且滑鼠可以拖曳出狗狗最愛的狗骨頭。
背景設計成地球,因為我想讓用戶感受到想轉帳的人無論身在地球的何處,用這系統都可以輕鬆轉帳。
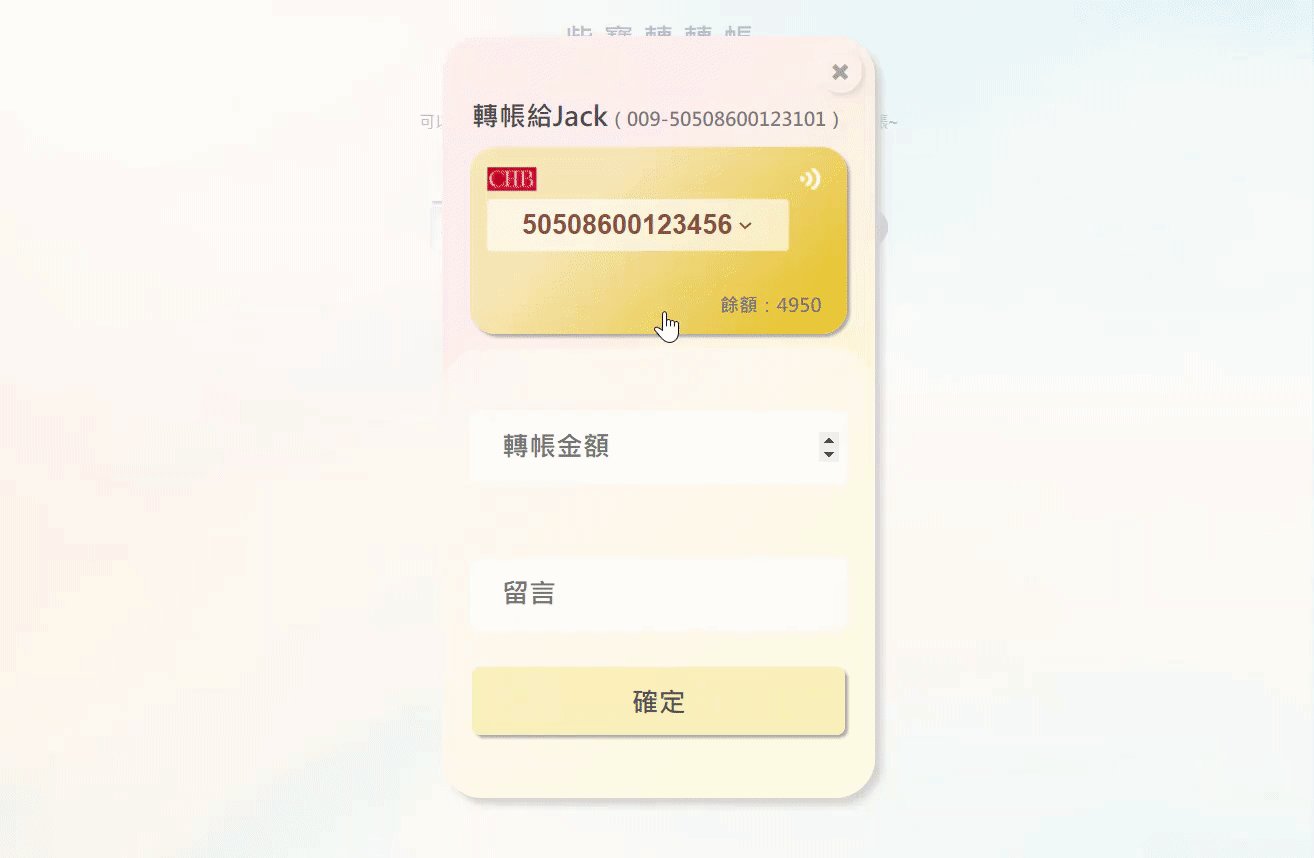
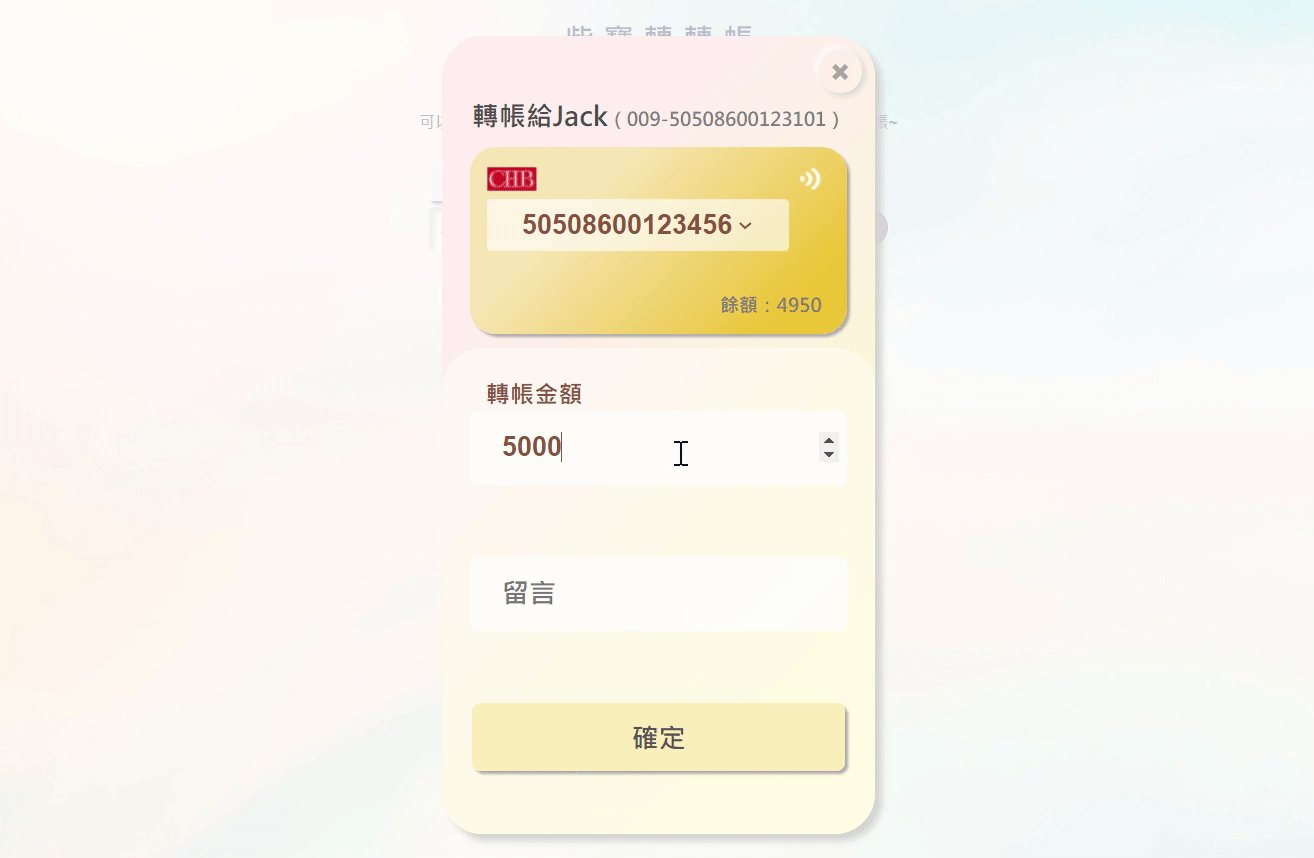
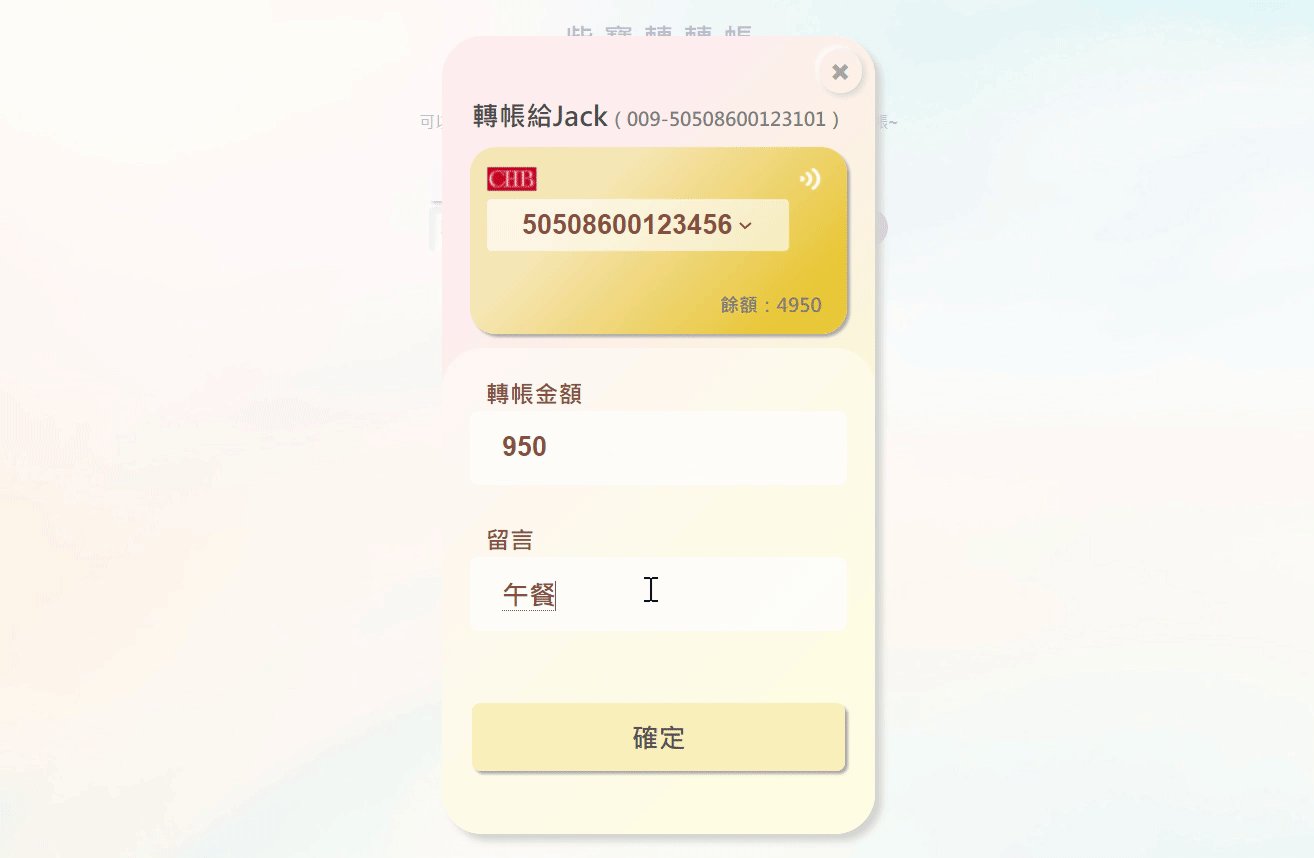
轉帳
●功能描述:
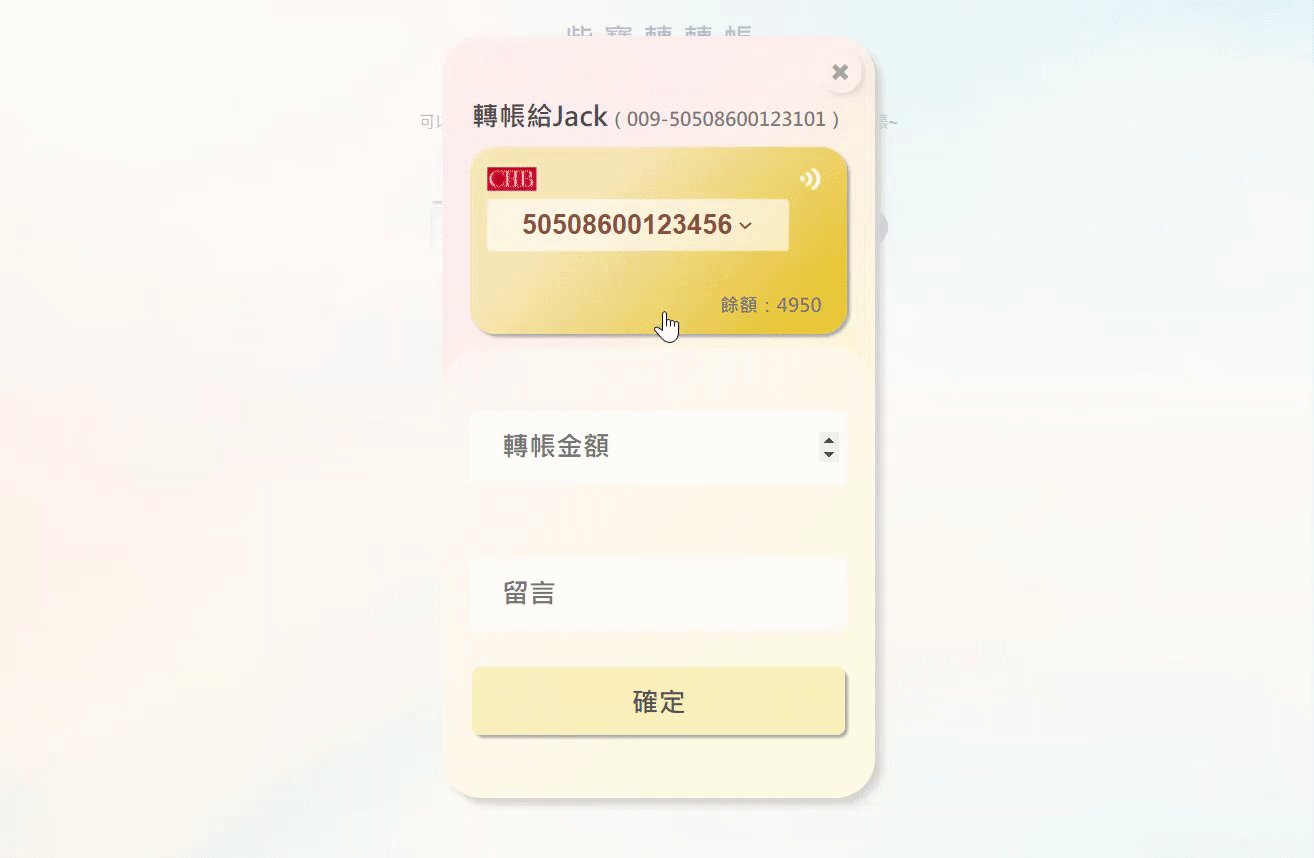
1.當拖曳骨頭至或點選想轉帳的人頭像,便會跳出轉帳畫面。
2.選擇從哪一個帳號轉帳,畫面也會顯示此帳號餘額。
3.若轉帳金額輸入0或是超過餘額,皆無法成功轉帳。
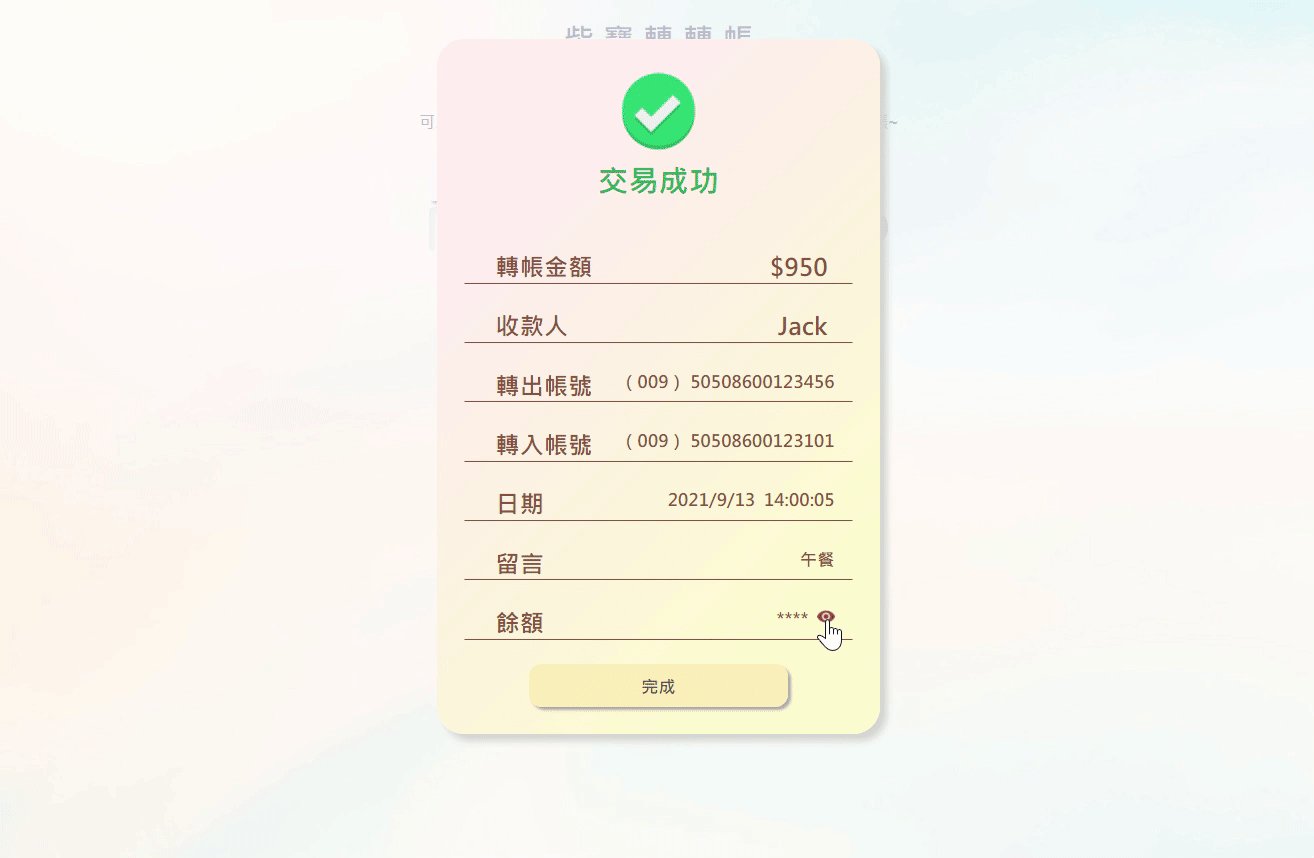
4.轉帳成功後會顯示轉帳明細,能看到轉帳金額、收款人、轉出帳號、轉入帳號、日期、留言、餘額。
5.且餘額可點選旁邊的小眼睛,會將餘額隱藏,方便用戶截圖此明細給朋友也不會透漏餘額剩多少。
6.最後點選柴寶(用戶本人),可以看到帳號還剩多少錢。
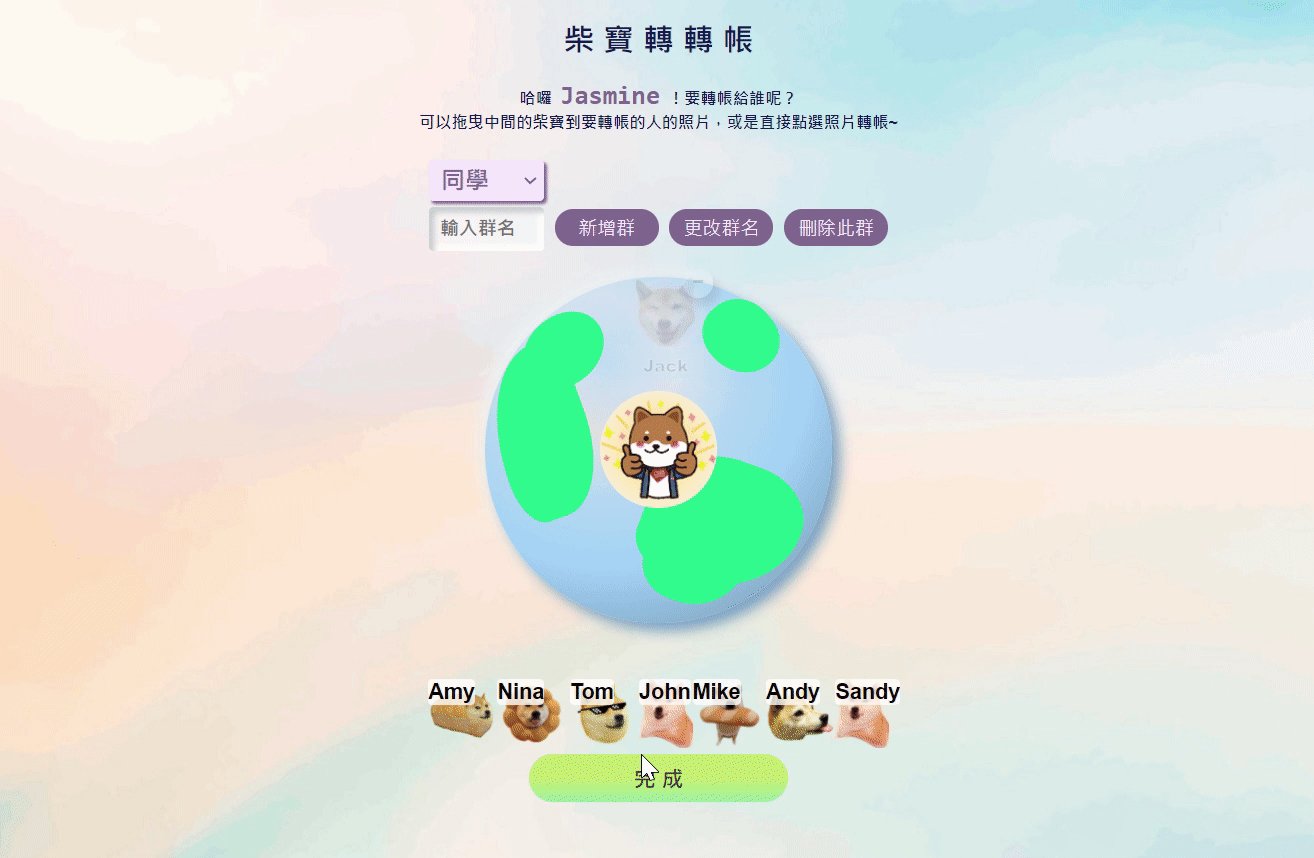
更換群成員
●功能描述:
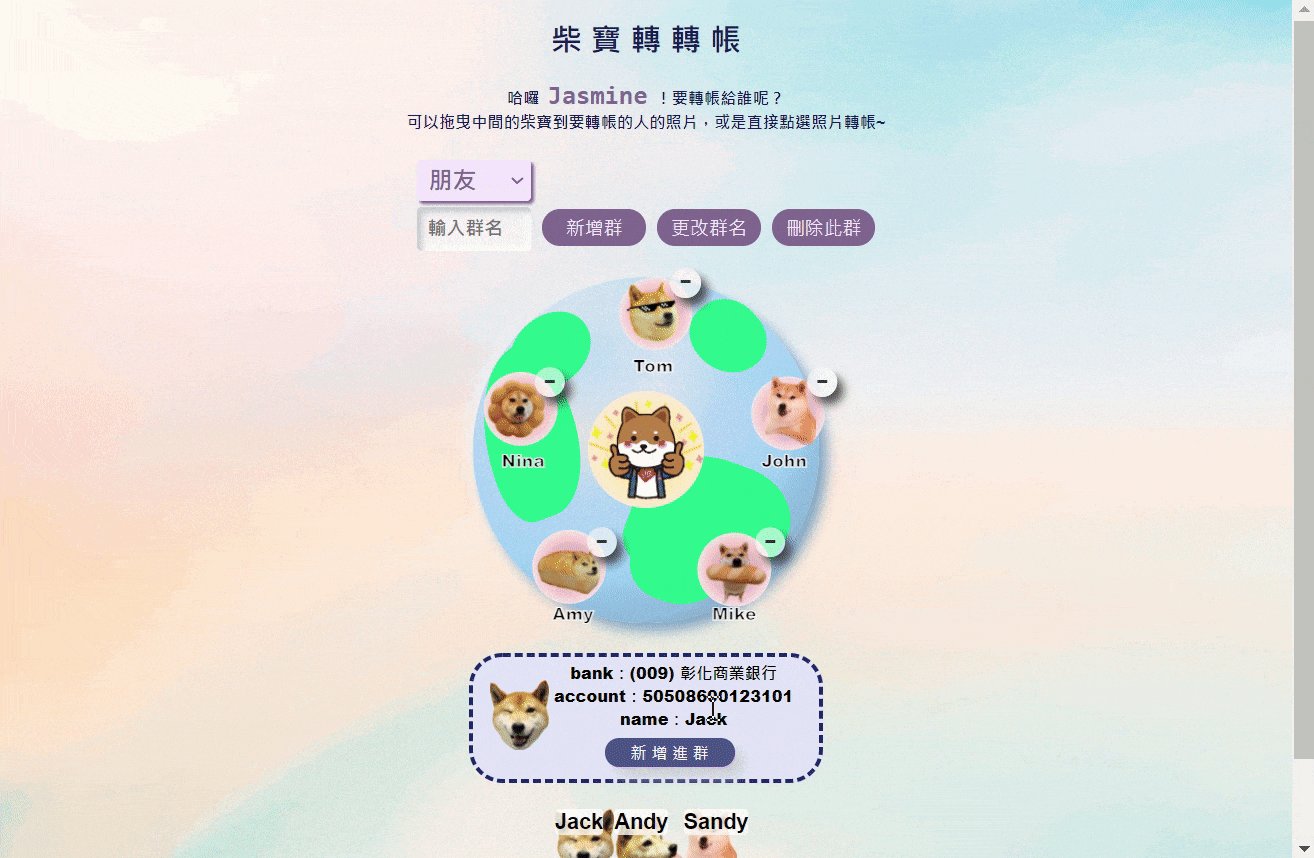
1.選擇想更換群成員的群組。
2.點選更換成員按鈕(最下排第一個按鈕)。
3.下方會列出未在此群組的成員。
4.點選想加入的成員,會顯示該成員的資料,供用戶確認資料是否無誤。
5.點「新增進群」按鈕此成員即可進群組。
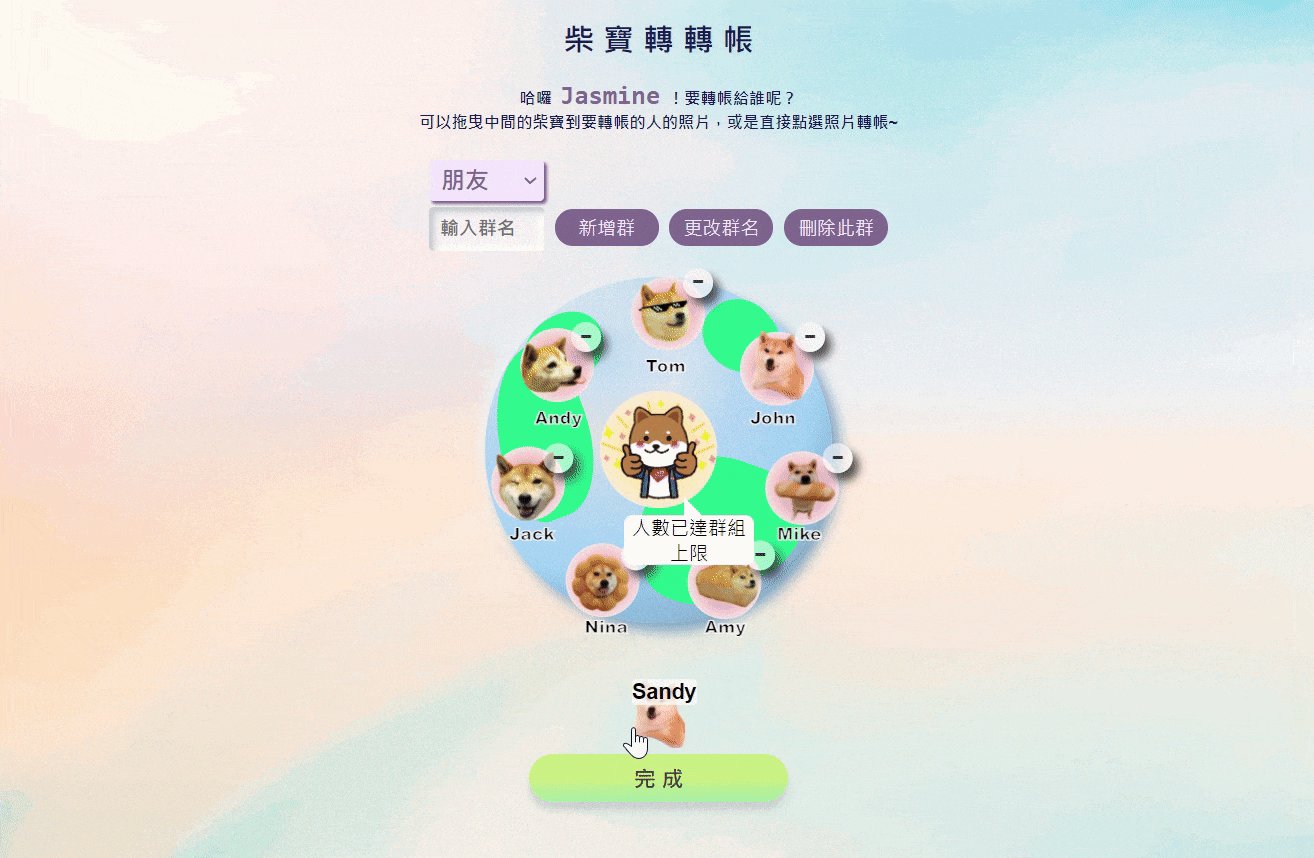
6.若群組人數>7,便會顯示群組人數已滿,無法再新增成員。
7.可以點選「-」將成員移除該群組。
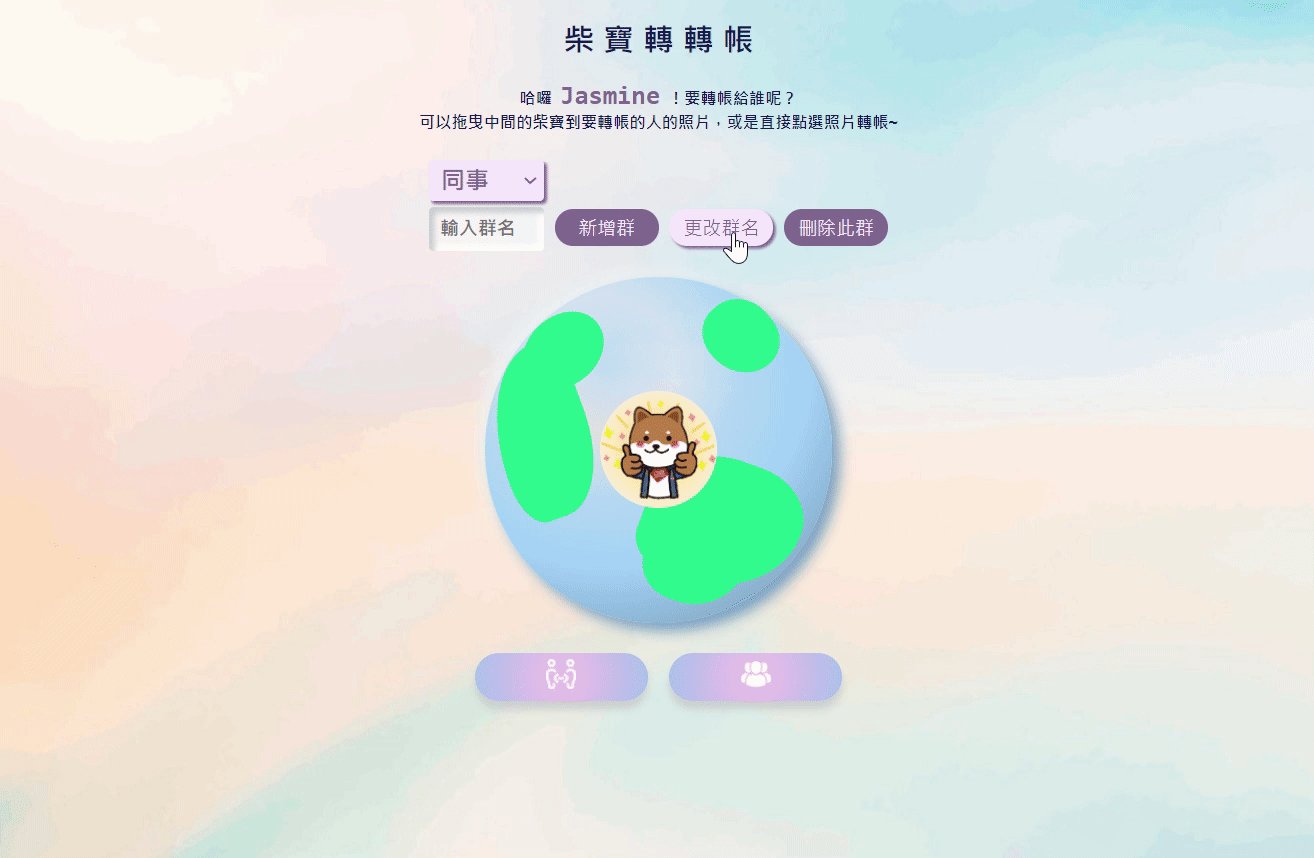
新增/修改/刪除群組
●功能描述:
–新增/修改群組:
1.在「輸入群名」處輸入群名。
2.若「輸入群名」處為空白,則無法成功新增/修改群組。
3.點選「新增群」/「更改群名」按鈕即可新增/修改成功。
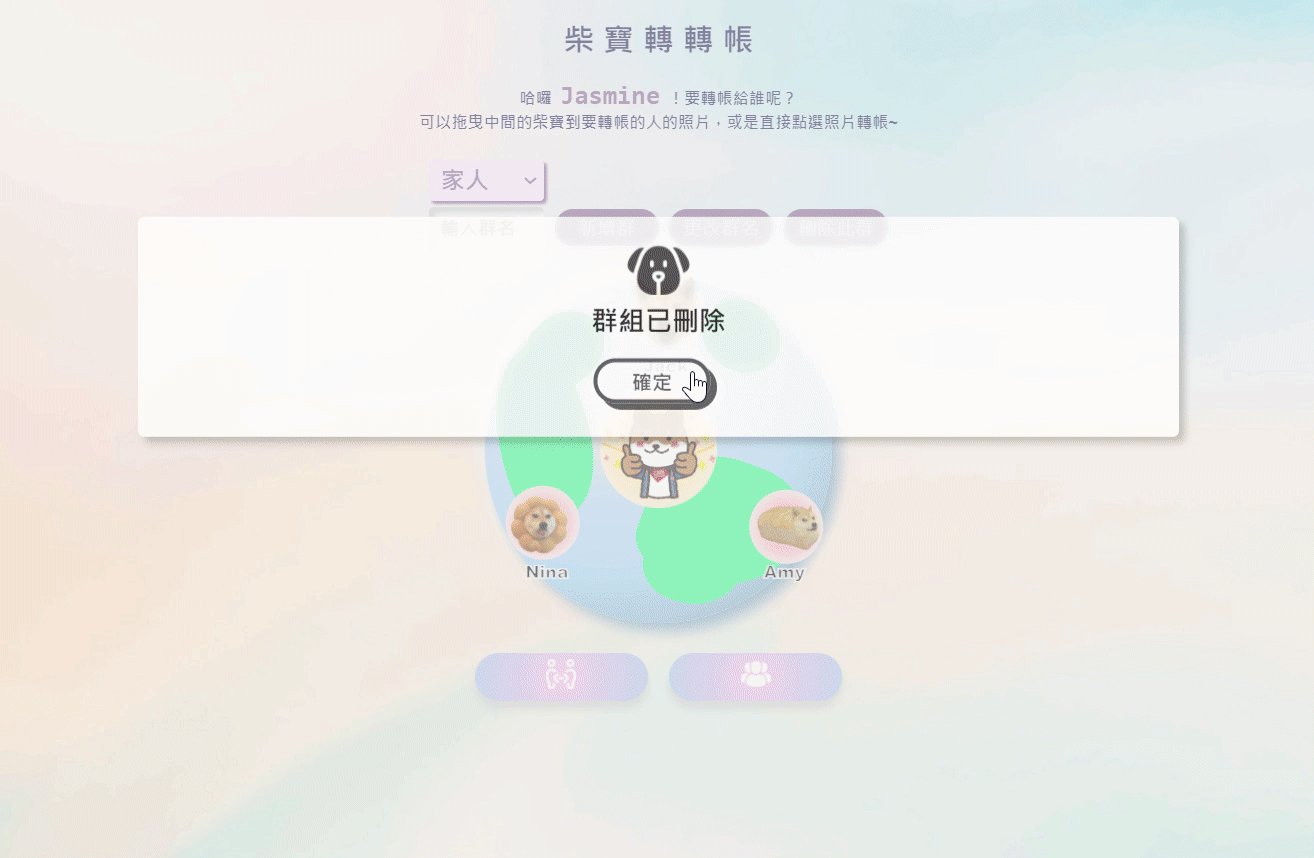
–刪除群組:
1.點「刪除此群」按鈕,便會跳出提示框,確認是否要刪除此群組。
2.點選√,即可刪除成功。
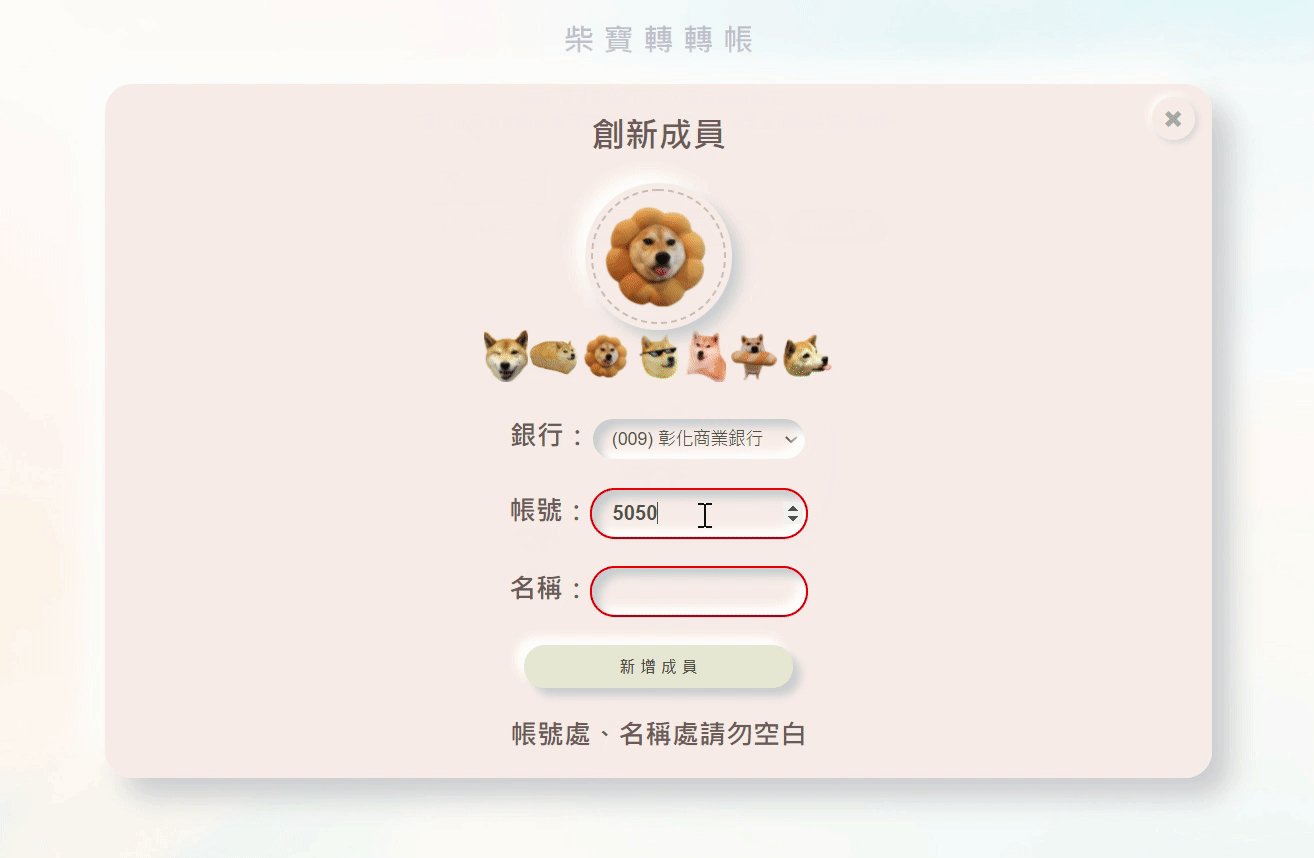
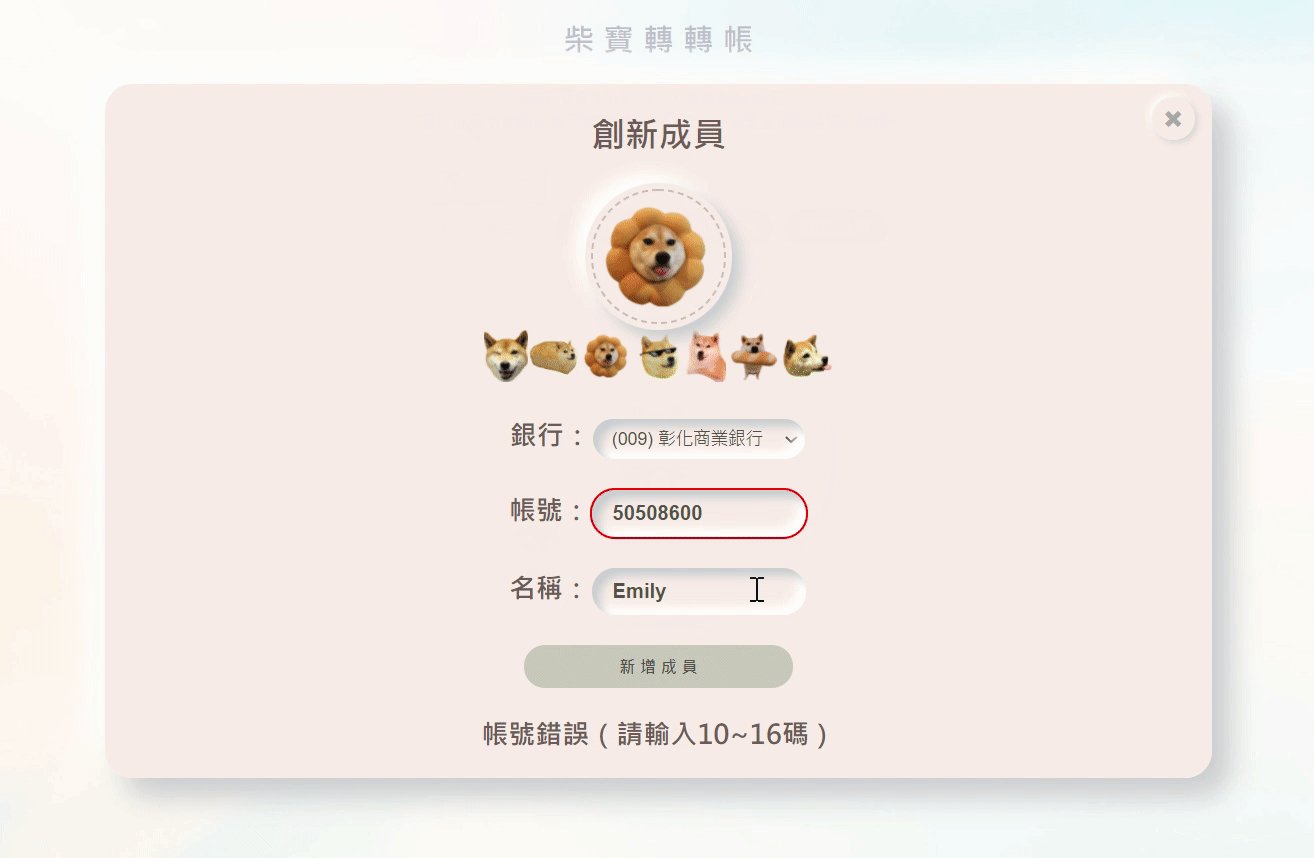
新增成員
●功能描述:
1.點選「全部成員」按鈕(最下排第二個按鈕)。
2.點選「新增成員」按鈕。
3.輸入成員資料。
4.帳號處不可空白且帳號需為10~16碼。
5.名稱處不可空白。
6.若條件都符合,點選「新增成員」按鈕,即新增成員成功。
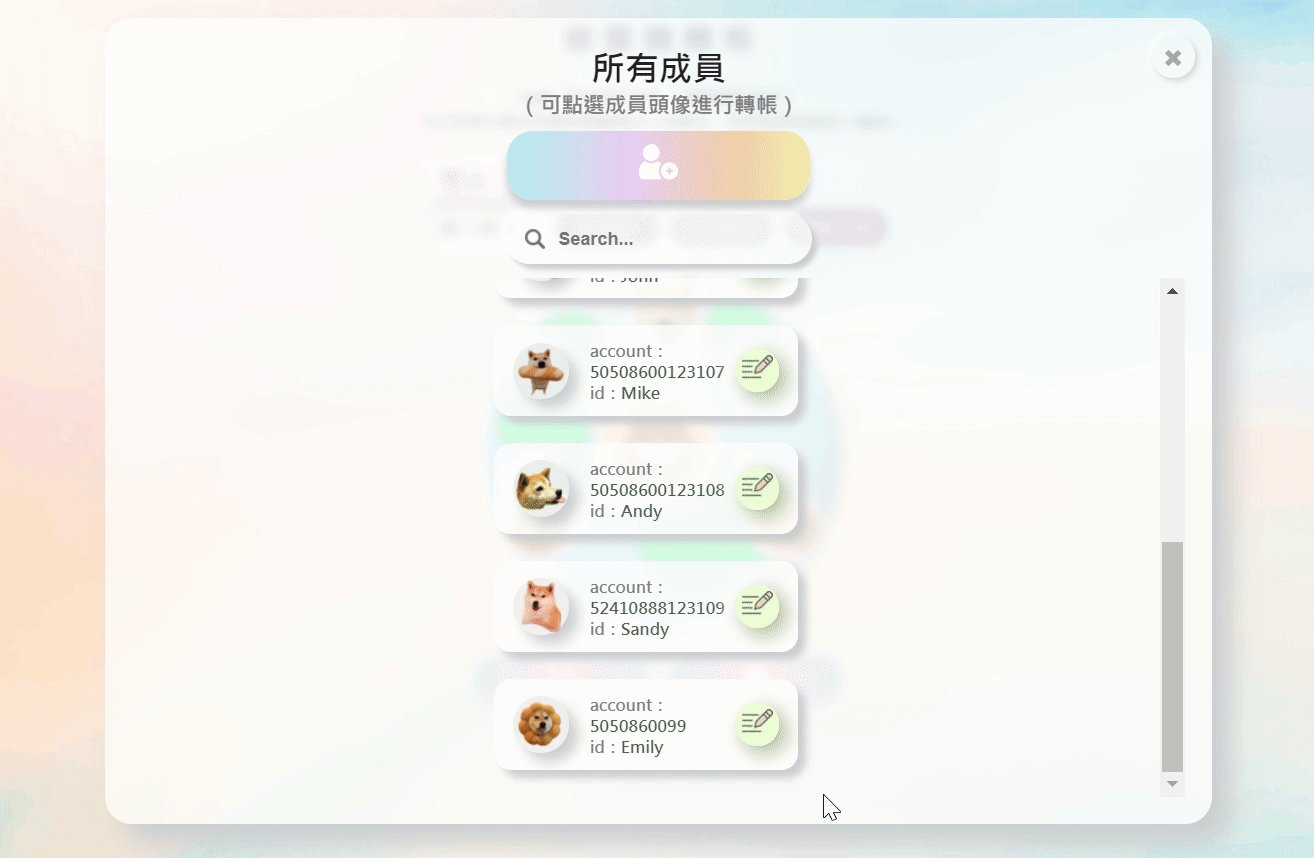
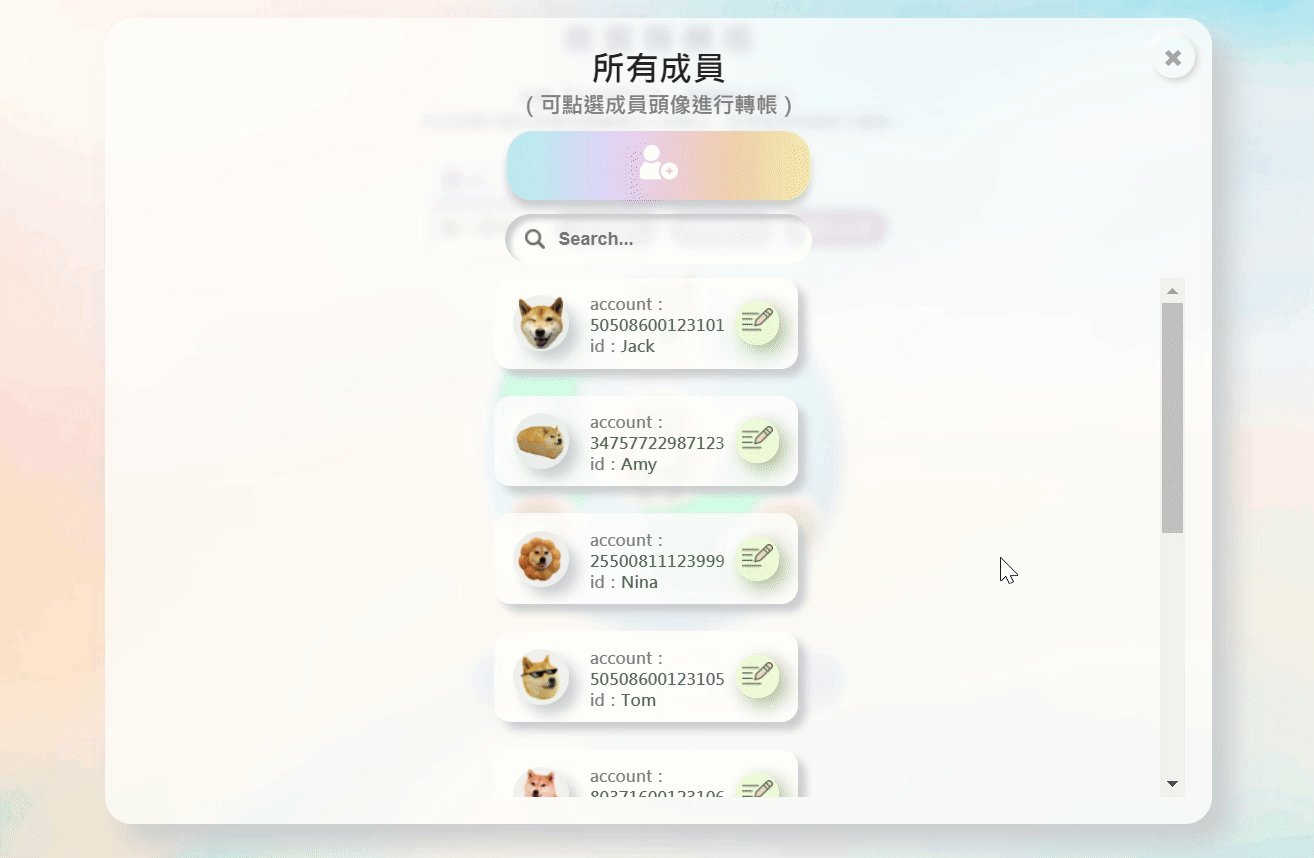
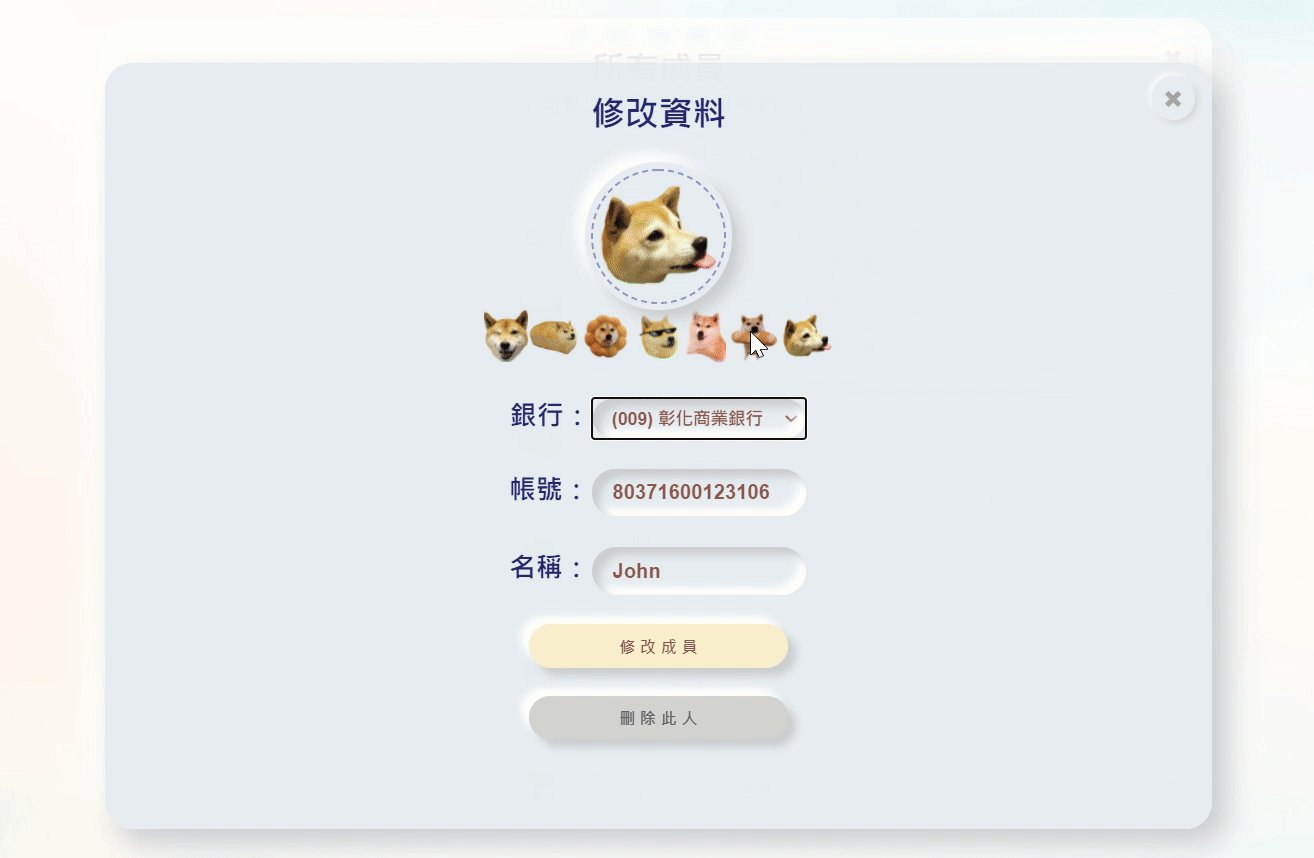
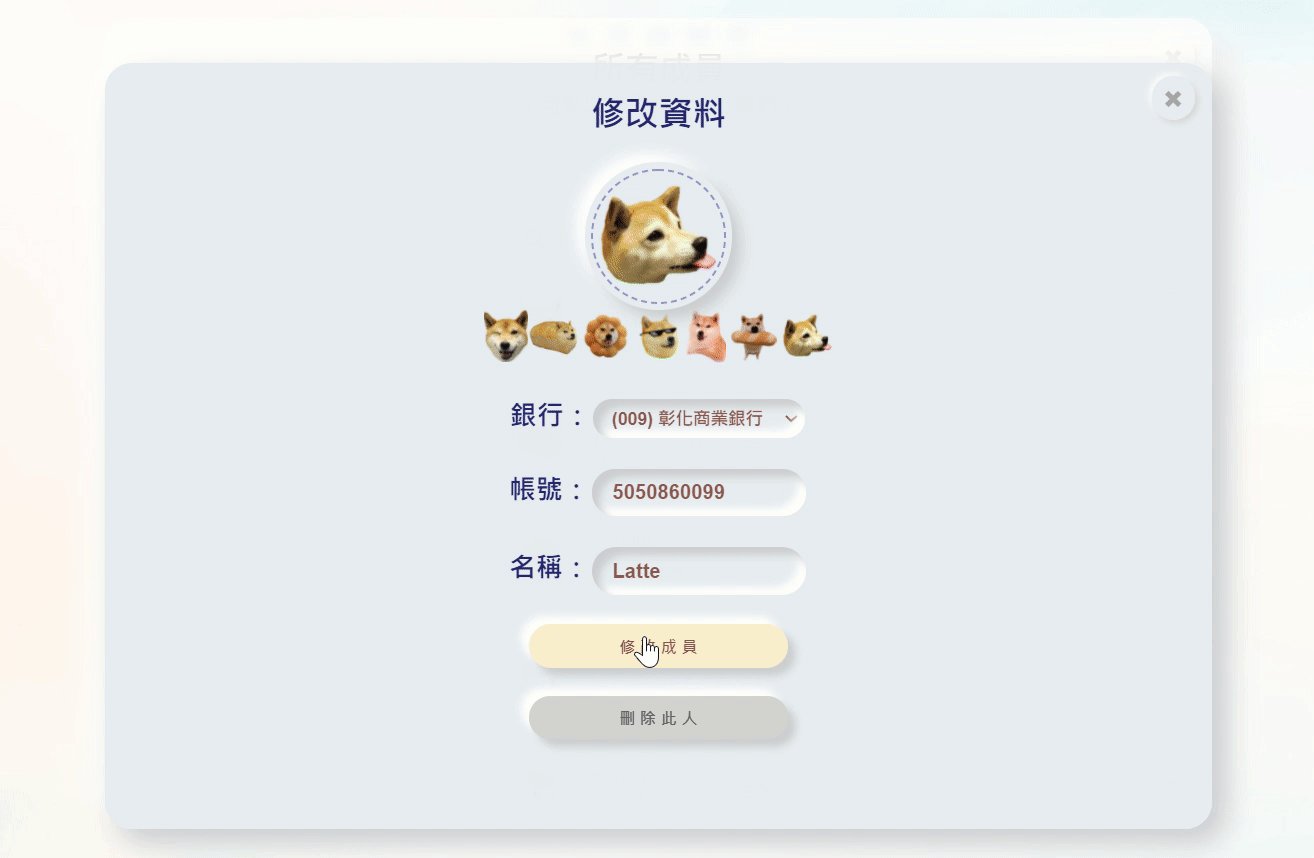
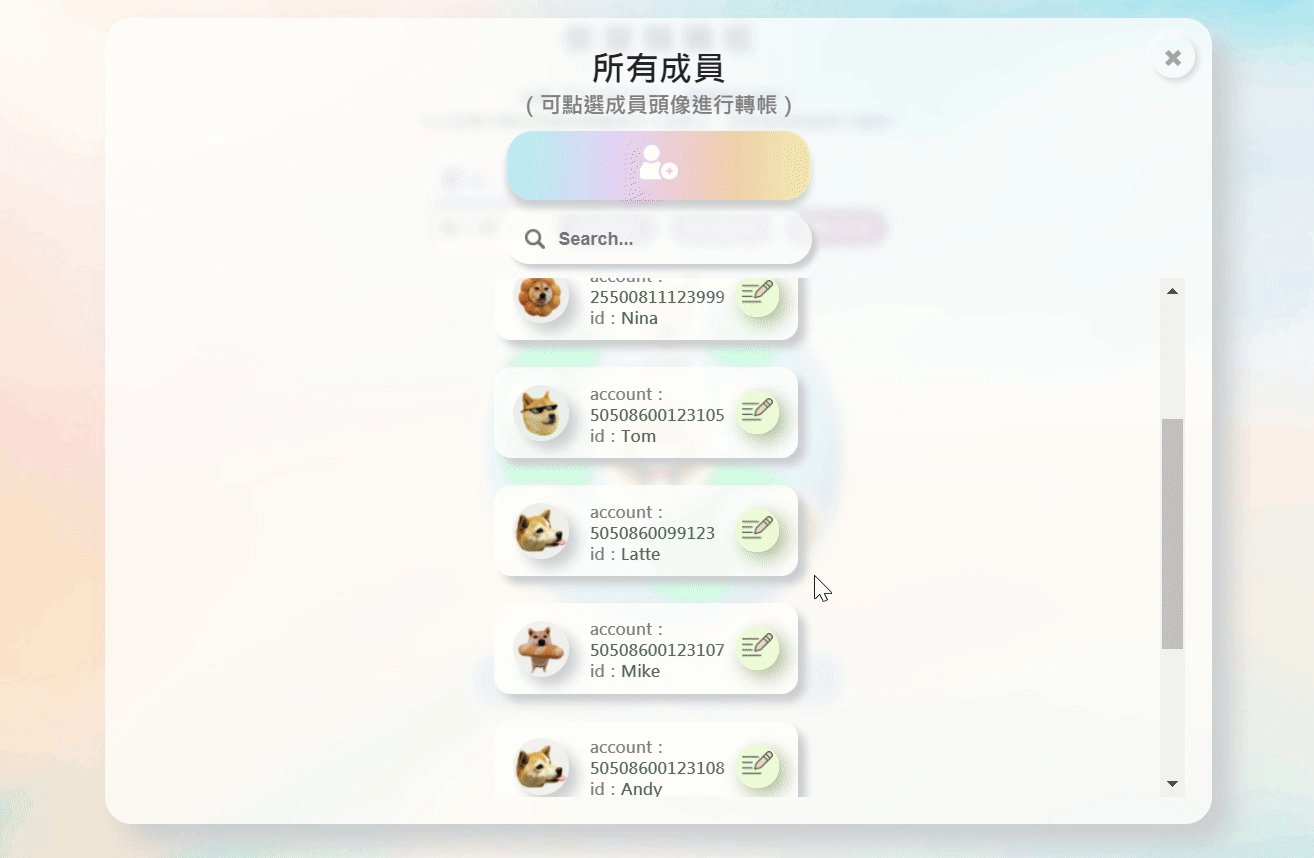
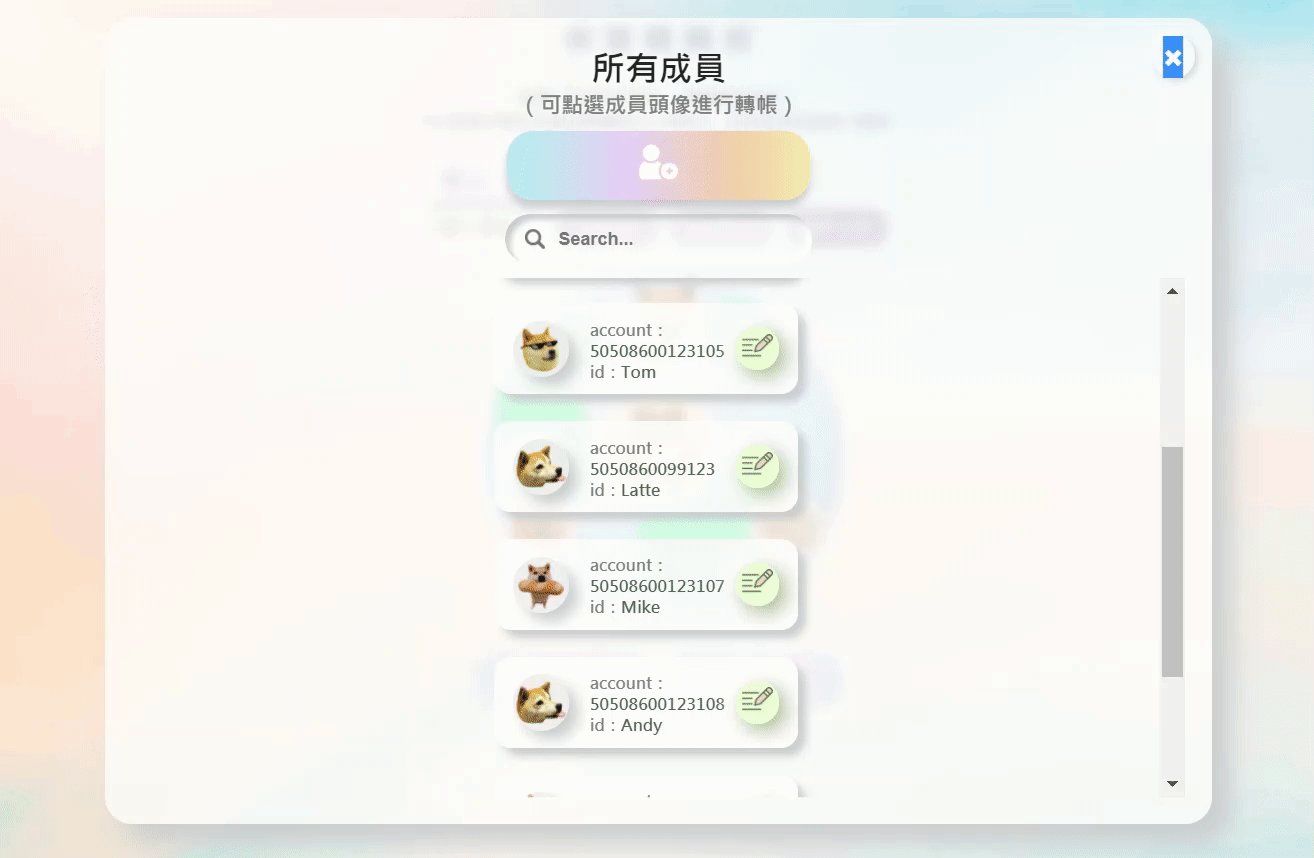
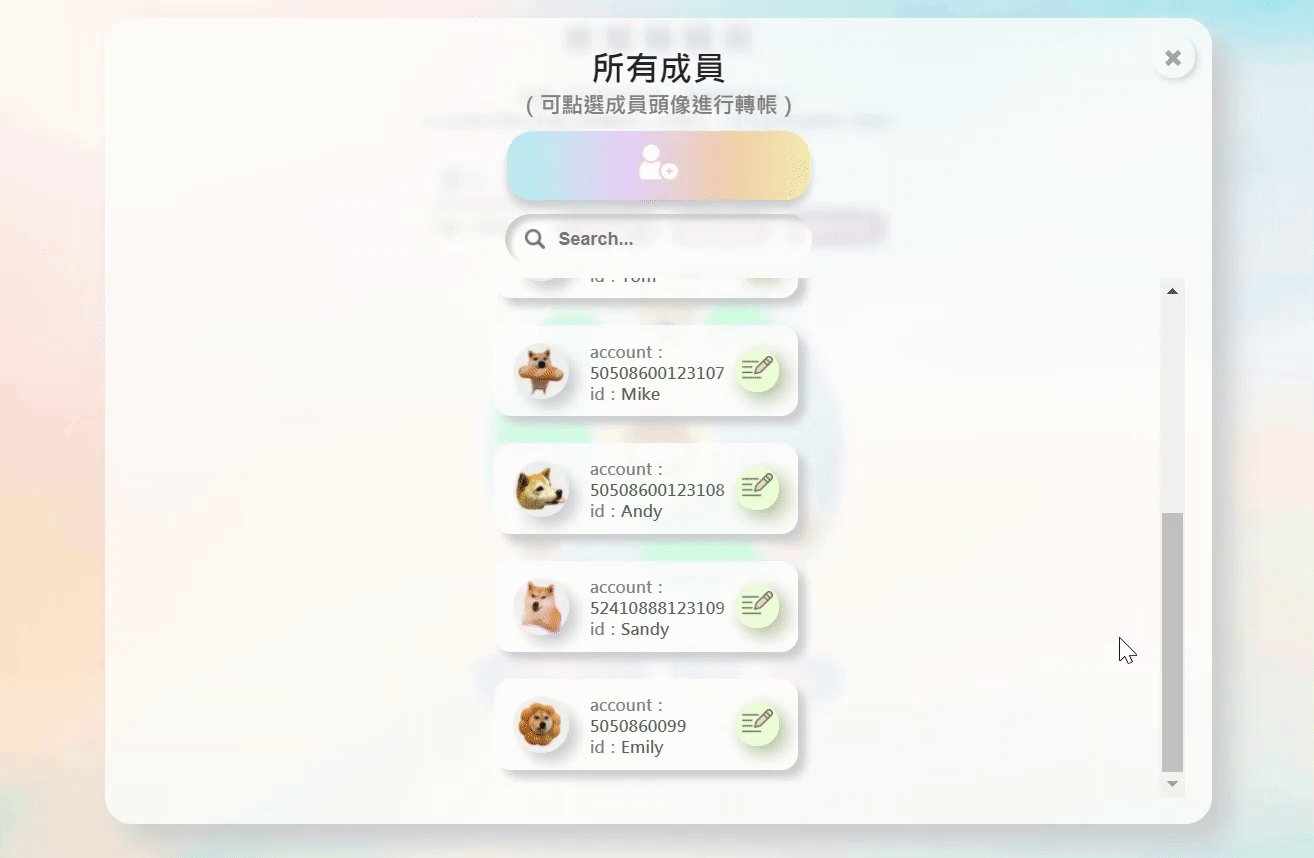
修改成員
●功能描述:
1.可以輸入想找的成員的名字在搜索欄內。
2.點選「修改成員」按鈕(綠色的)。
3.輸入成員資料。
4.帳號處不可空白且需為10~16碼,也不可與其他成員相同。
5.名稱處不可空白。
6.若條件都符合,點選「修改成員」按鈕,即修改成員成功。
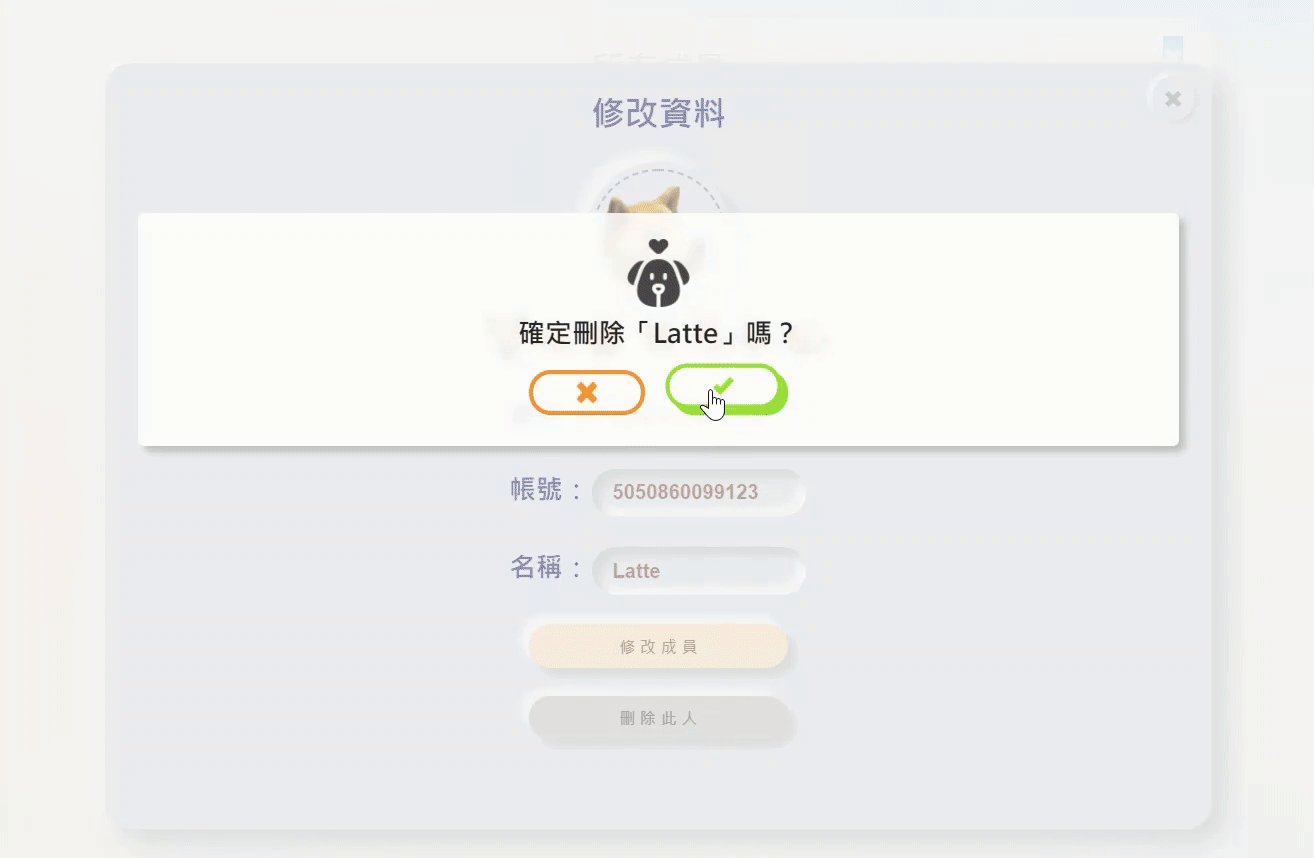
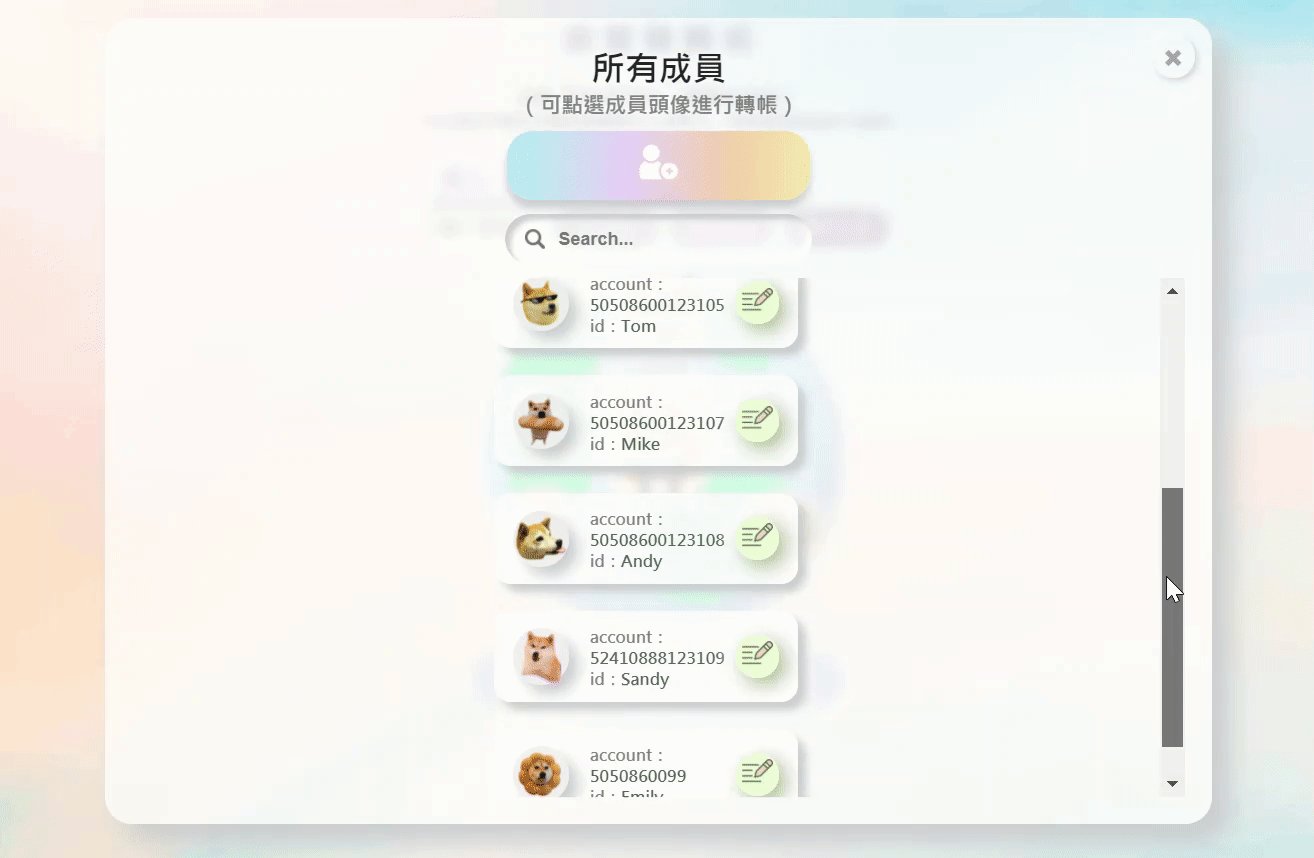
刪除成員
●功能描述:
1.點選「刪除此人」按鈕,便會跳出提示框,確認是否要刪除此成員。
2.點選√,即可刪除成功。


2048
寫這個2048遊戲讓我更熟悉演算法。
也結合了彰銀特色,讓用戶可以根據所獲得的分數換取「柴寶幣」獎勵。
●功能描述:
用戶透過上下左右鍵來移動水果們,
當水果沒有位置可以移動時,系統會自己判斷用戶所獲得的分數對應多少柴寶幣獎勵。
或是當用戶不想玩時可以直接按「兌換柴寶幣」來換取獎勵。
也可以點「遊戲規則」來查閱規則。


彰銀柴寶幣兌換
Mentor請我設計兌換卡片的UI介面。
因為兌換的獎項my card是遊戲點數,
因此我設計電動遊戲機當作背景。
●功能描述:
點選想兌換的卡片,系統會自動判斷柴寶幣餘額是否足夠。